The Right Way of Markdown
Markdown transforms your Dify app outputs from plain text dumps into properly formatted, professional responses. Use it in Answer and End nodes to render headers, lists, code blocks, tables, and more to create clear visual hierarchies for the end user.
Basic Markdown Syntax in Dify
Use Markdown in your Answer / End nodes to render things like:
- Headings
- Bold and Italic text, strike-through text
- Lists
- Tables
- Fenced Code Blocks
- Audio and Video

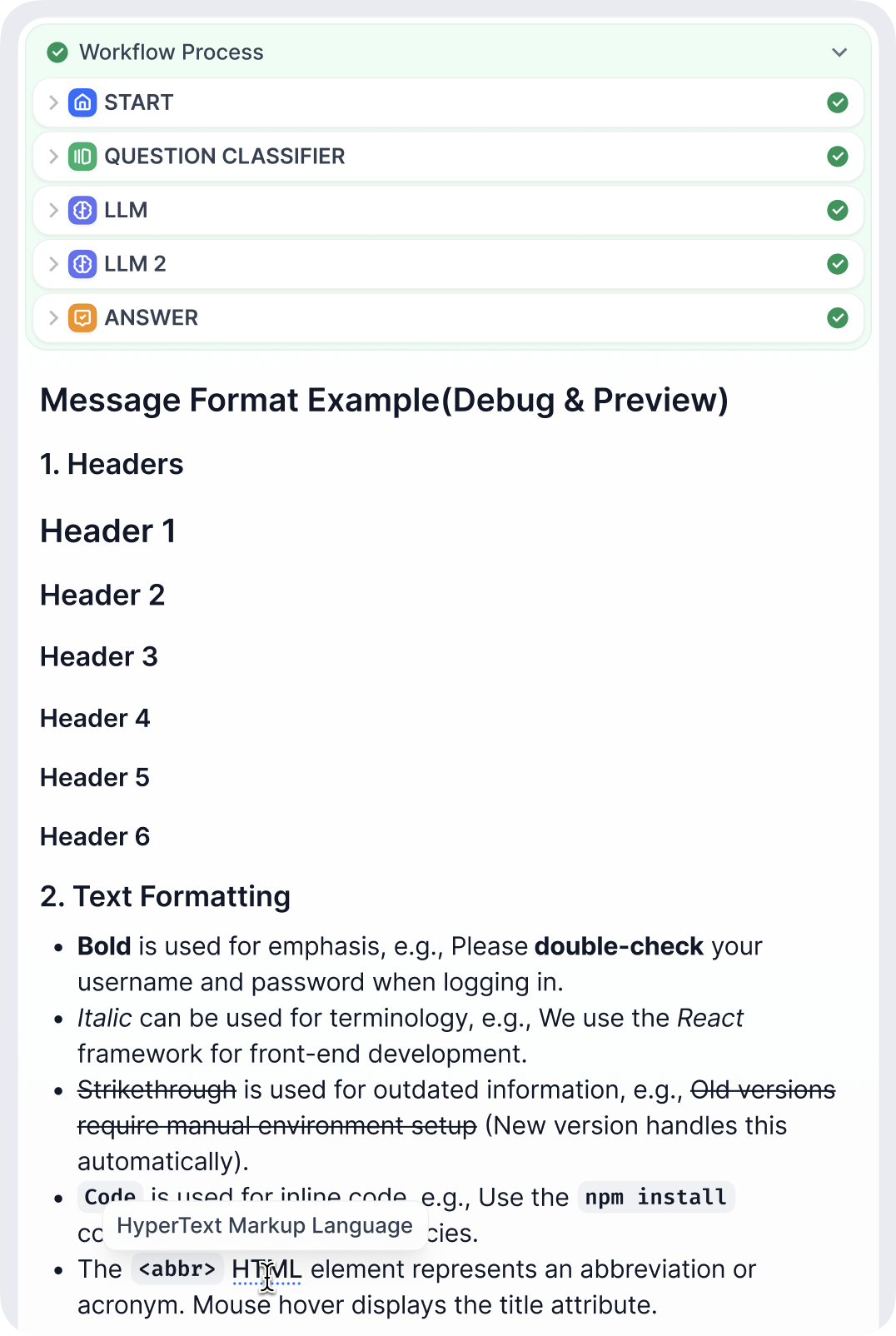
Headings
Use # for headings, with the number of # symbols indicating the heading level:
Bold, Italic, and Strikethrough
You can format text as bold, italic, or strikethrough:
Lists
You can create ordered and unordered lists:
Tables
You can create tables using pipes and dashes:
Fenced Code Blocks
Use triple backticks to create fenced code blocks:
Audio and Video
You can embed audio and video files using the following syntax:
Advanced Markdown Features in Dify
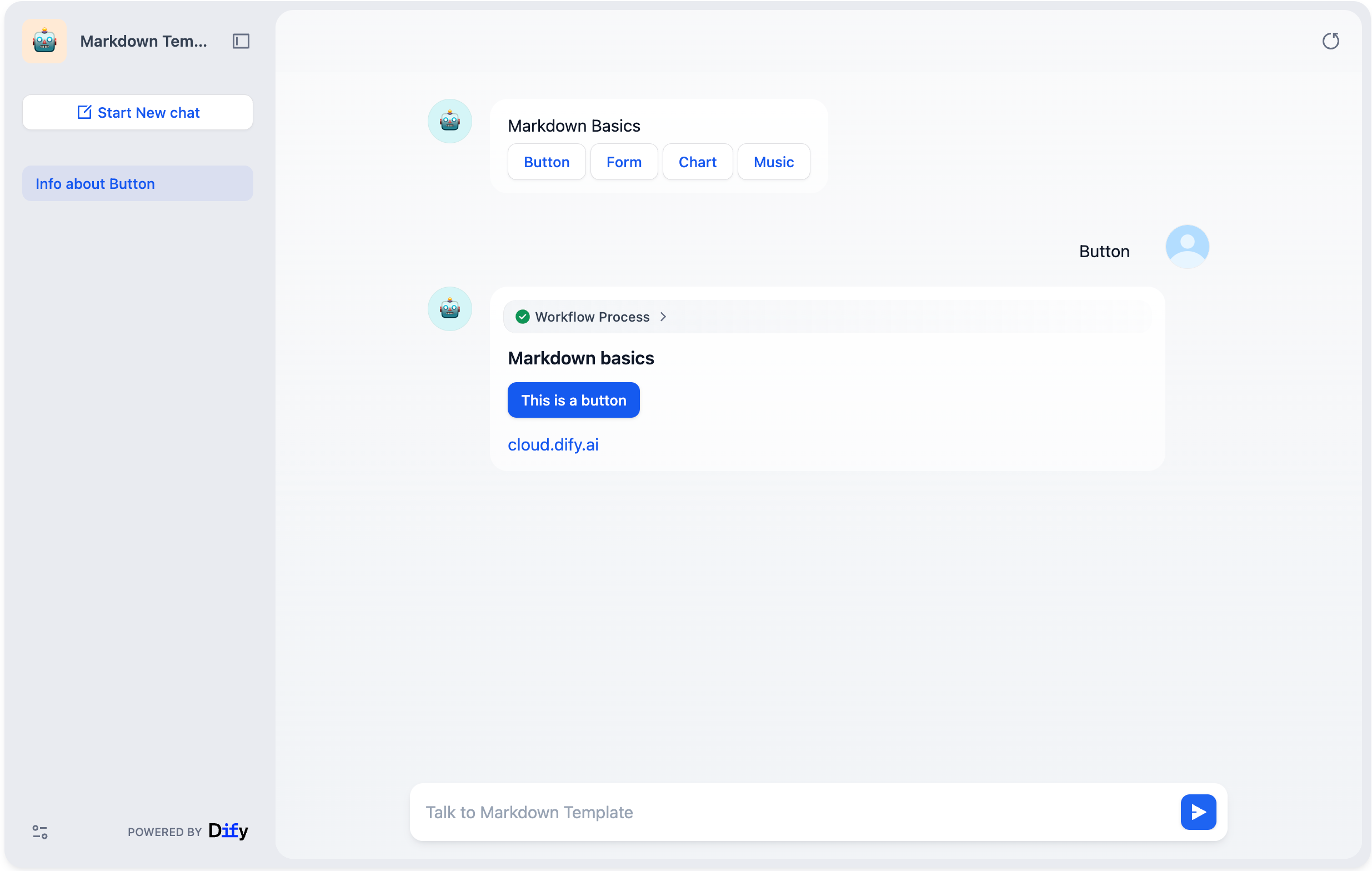
Button & Links
You might not be happy with the default follow-up questions generated by the LLM. In this case, you can use buttons and links to guide the conversation in a specific direction.

You can use the following syntax to create buttons and links:
For buttons, we need to define two attributes data-variant and data-message.
data-variant: The style of the button, can beprimary,secondary,warning,secondary-accent,ghost,ghost-accent,tertiary.data-message: The message that will be sent when the button is clicked.
For links, it’s more straightforward:
Or you can use the abbr syntax to create an abbreviation link, this is useful for create interactive links that can be used in the conversation:
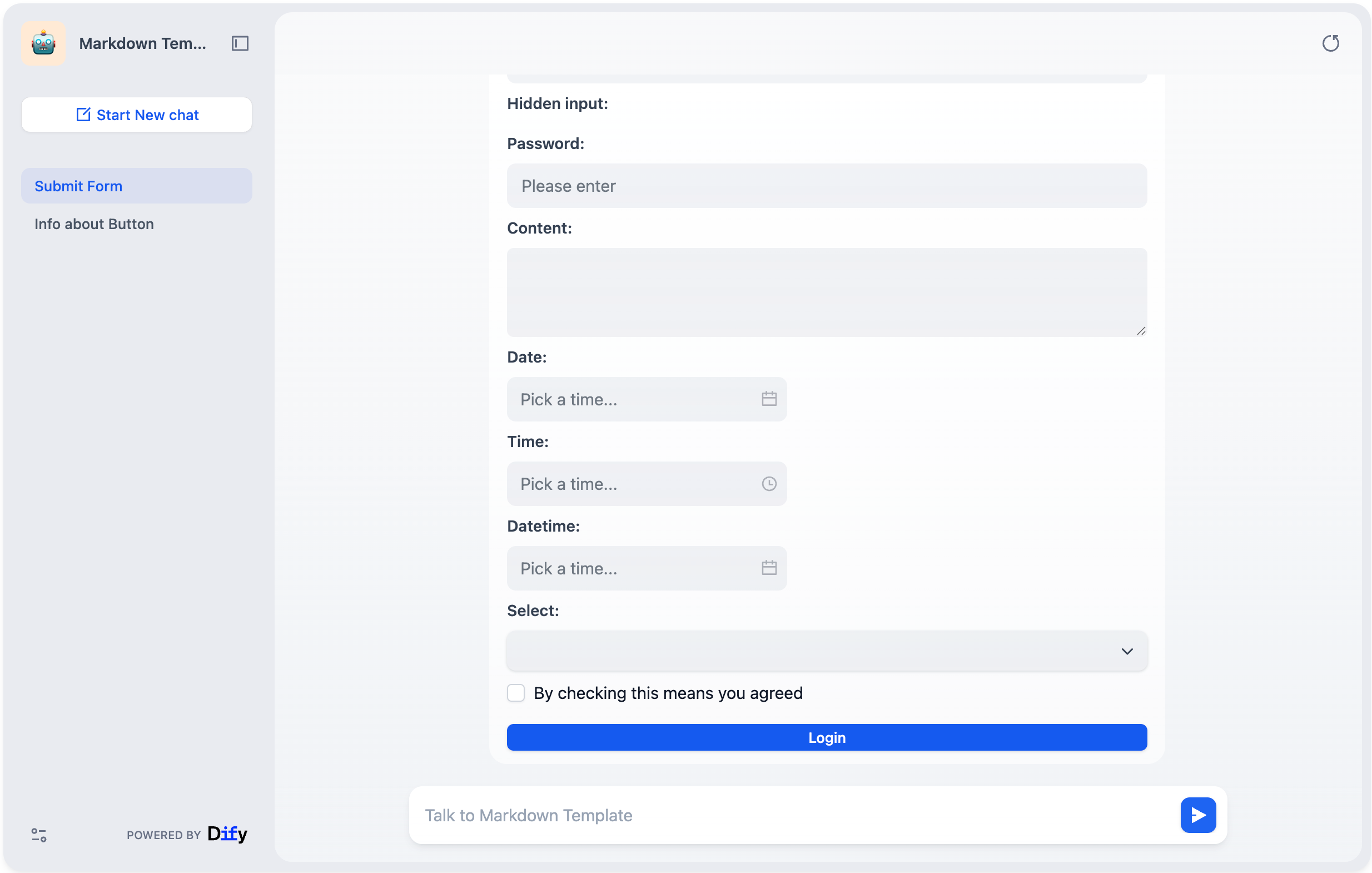
Form
For forms, we need to define the data-format attribute, which can be json or text. If not specified, it defaults to text. The form will be submitted as a JSON object if data-format="json" is set.

Supported Input Types
Dify supports a variety of input types for forms, including:
- text
- textarea
- password
- time
- date
- datetime
- select
- checkbox
- hidden
If you want to render a form during the conversation, you can use the following syntax:
Hidden is not visible to users, you can set the value to pass data without user input.
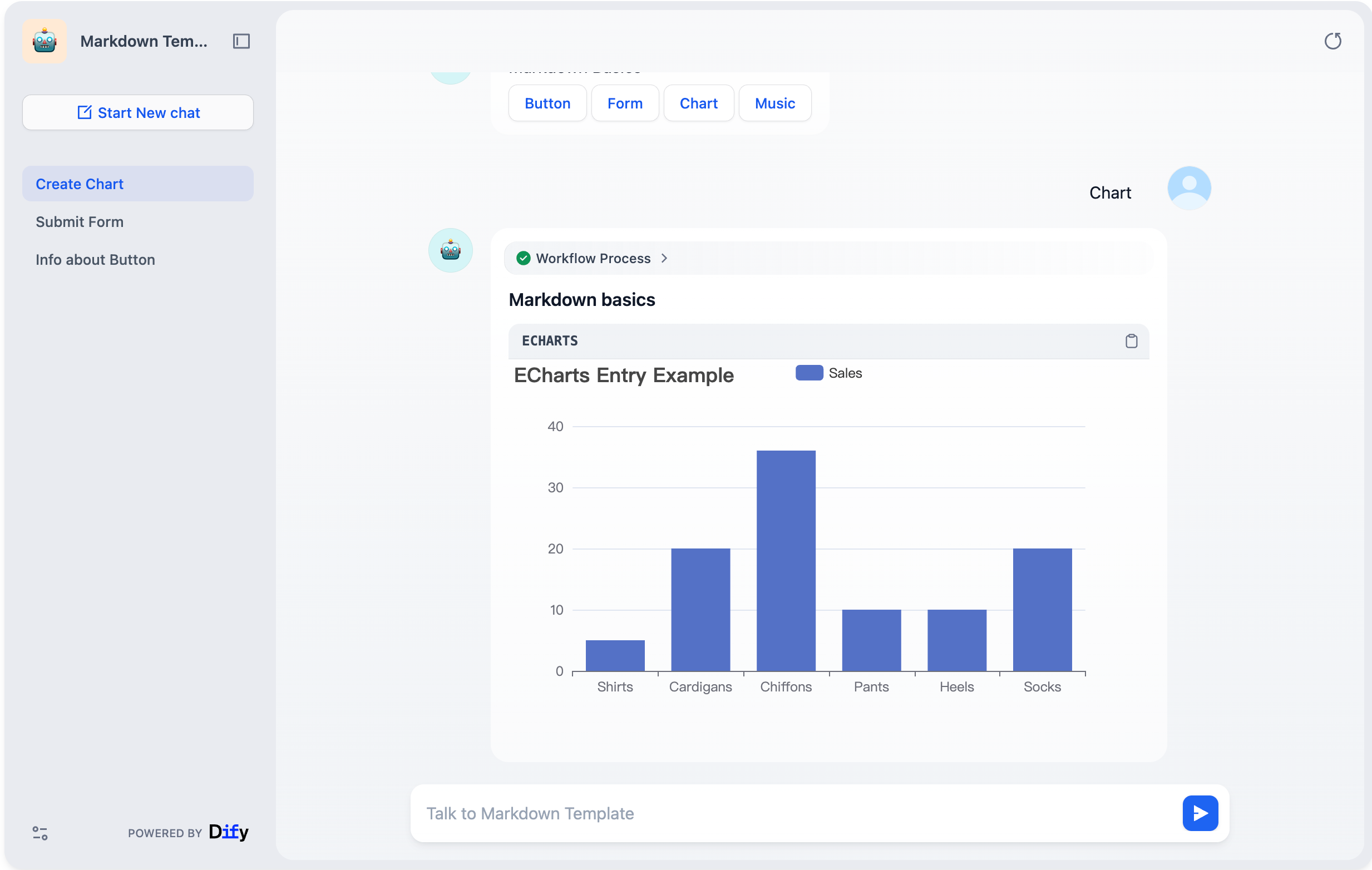
Chart
We support rendering echarts in markdown. You can use the following syntax to render a chart:

To render a chart, start a fenced code block with ```echarts and place your chart configuration inside.
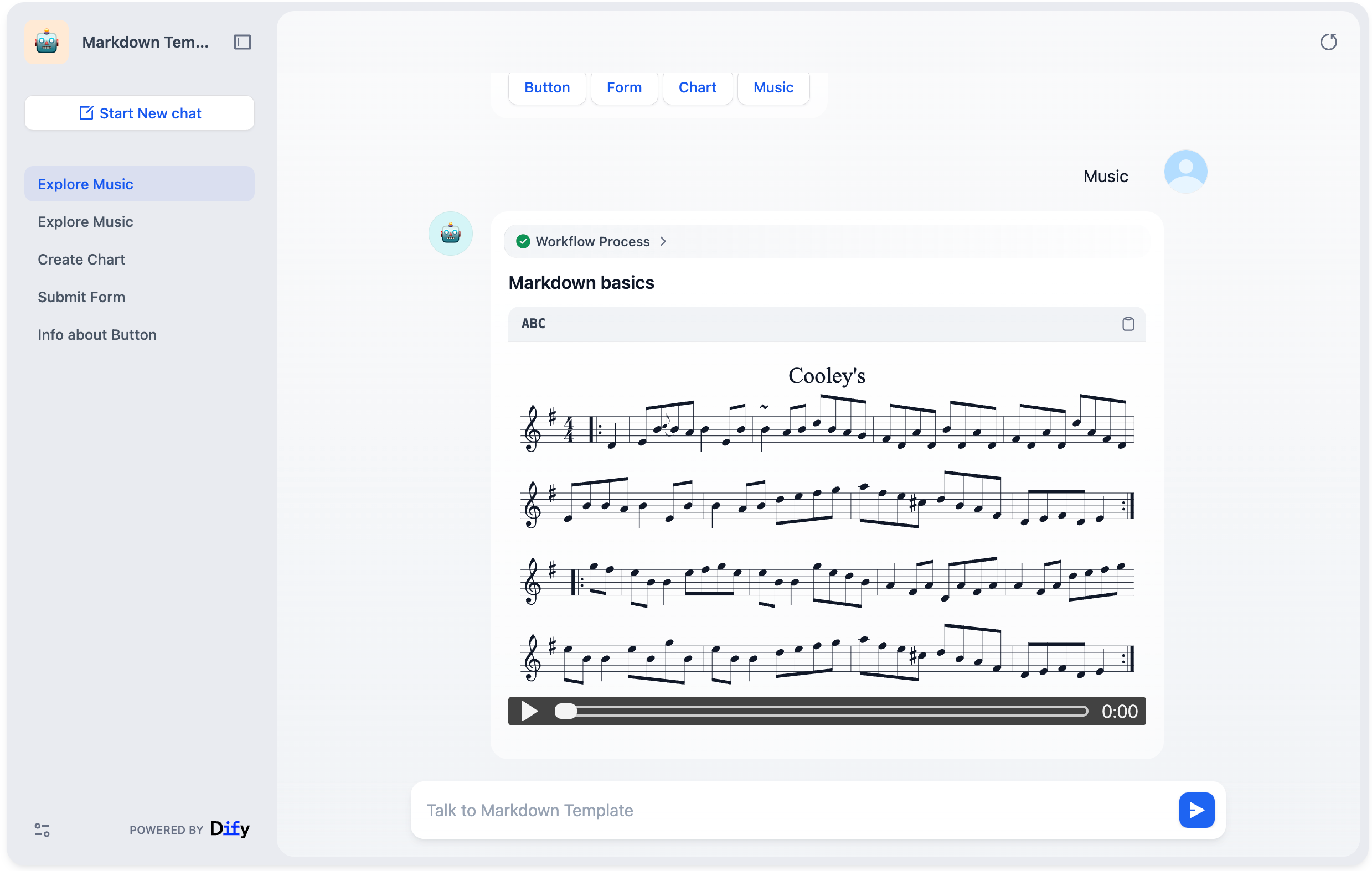
Music
Not only can you render charts, but also music sheets in markdown. We support rendering ABC notation in markdown. You can use the following syntax to render a music sheet:

To render a music sheet, start a fenced code block with ```abc and place your ABC notation inside.
Best Practices
If you want to predefine the markdown content, you can use the template feature in Dify. This allows you to use template content in downstream nodes.
Edit this page | Report an issue

