发布
嵌入网站
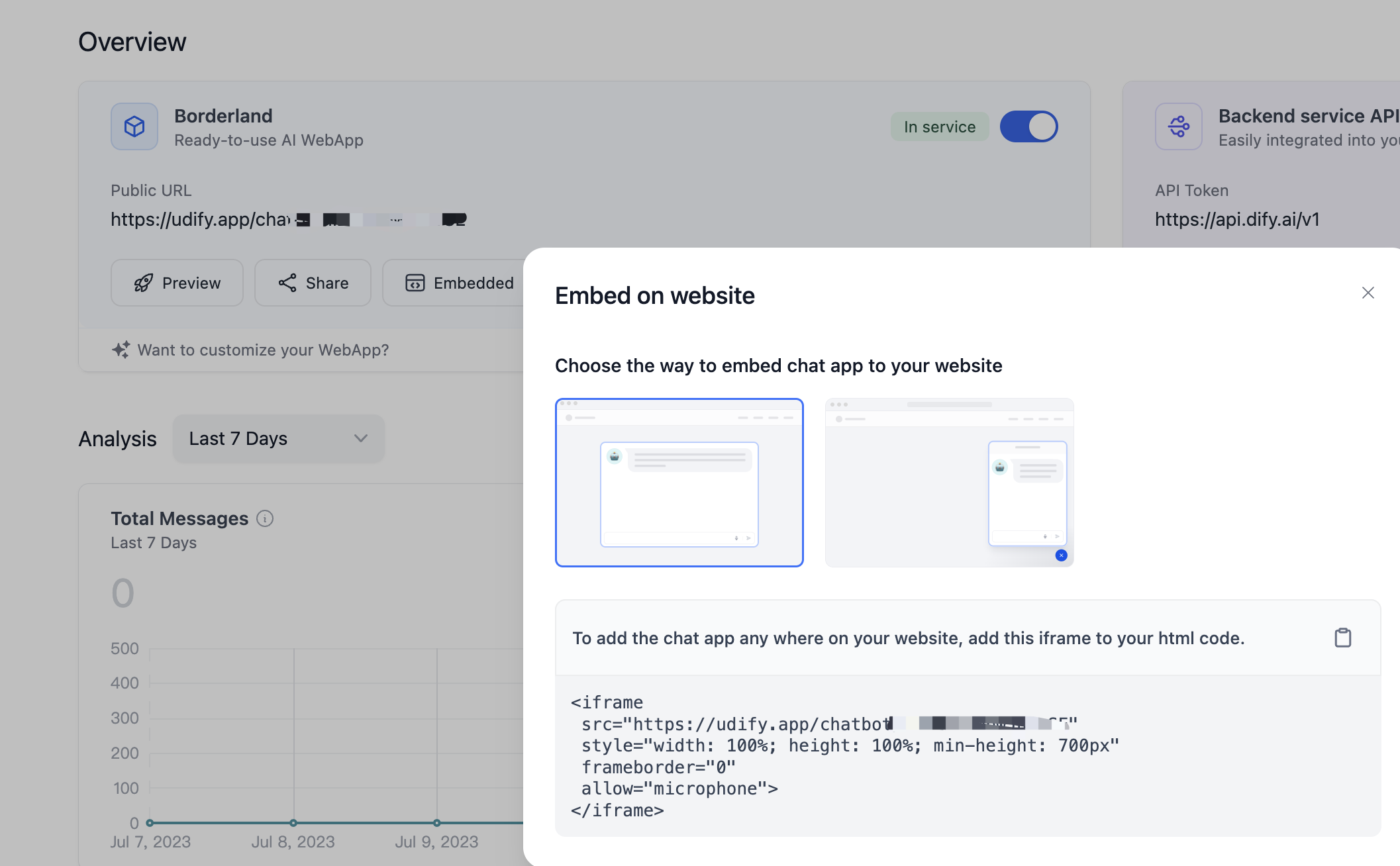
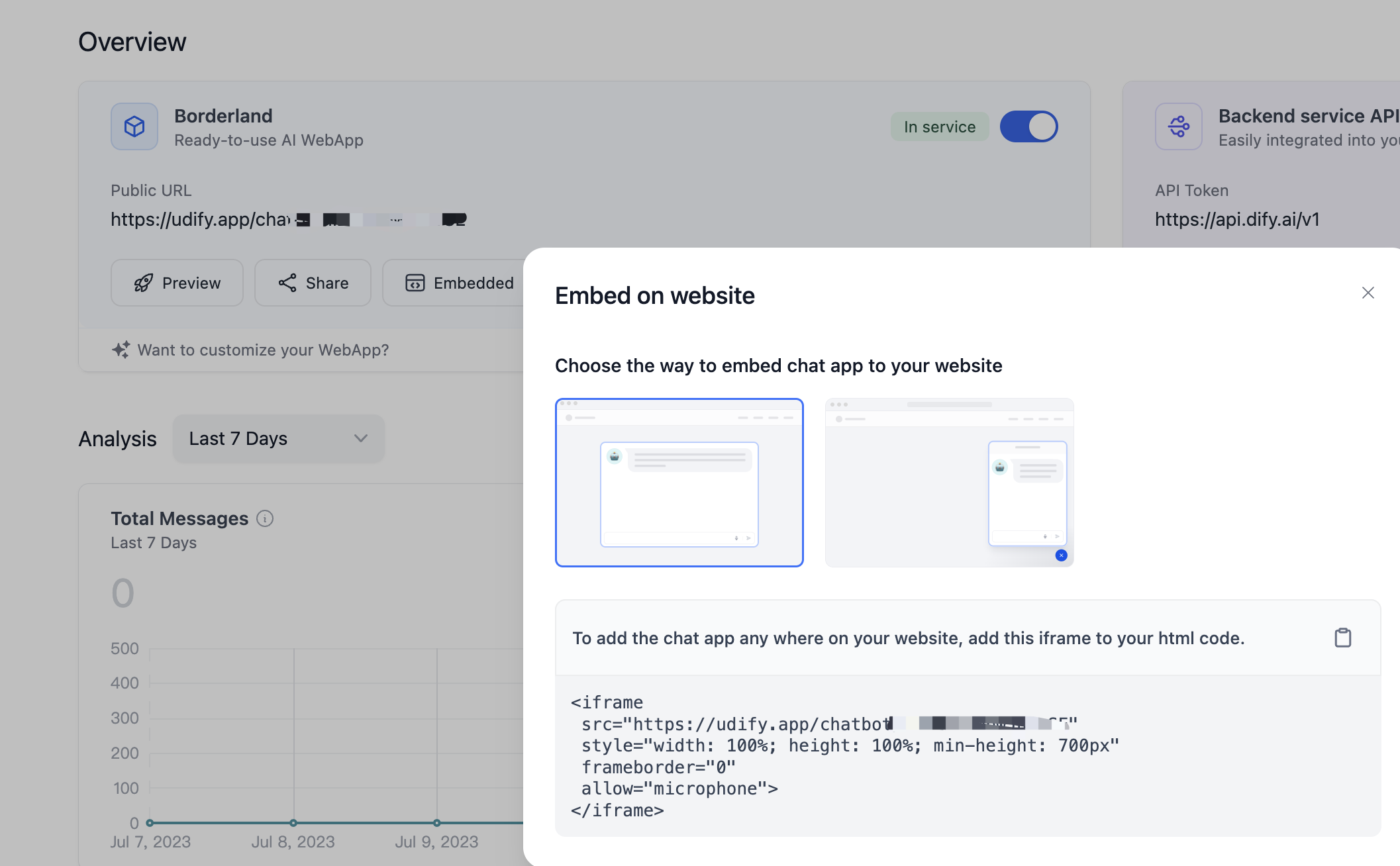
Dify 支持将你的 AI 应用嵌入到业务网站中,你可以使用该能力在几分钟内制作具有业务数据的官网 AI 客服、业务知识问答等应用。点击 WebApp 卡片上的嵌入按钮,复制嵌入代码,粘贴到你网站的目标位置。
当你在网站中使用 Dify 聊天机器人气泡按钮时,你可以自定义按钮的样式、位置和其他设置。
 如果将 script 代码粘贴到官网的
如果将 script 代码粘贴到官网的  例如,要将按钮背景颜色更改为 #ABCDEF,请添加以下 CSS:
例如,要将按钮背景颜色更改为 #ABCDEF,请添加以下 CSS:
2.使用
使用
使用
3. 传递
支持四种类型的输入:
注意:使用 embed.js 脚本创建 iframe 时,每个输入值将被处理——使用 GZIP 压缩并以 base64 编码——然后附加到 URL 上。
例如,处理后的输入值 URL 将如下所示:
编辑此页面 | 提交问题
-
iframe 标签方式
将 iframe 代码复制到你网站用于显示 AI 应用的标签中,如
<div>、<section>等标签。 -
script 标签方式
将 script 代码复制到你网站
<head>或<body>标签中。

嵌入代码示例
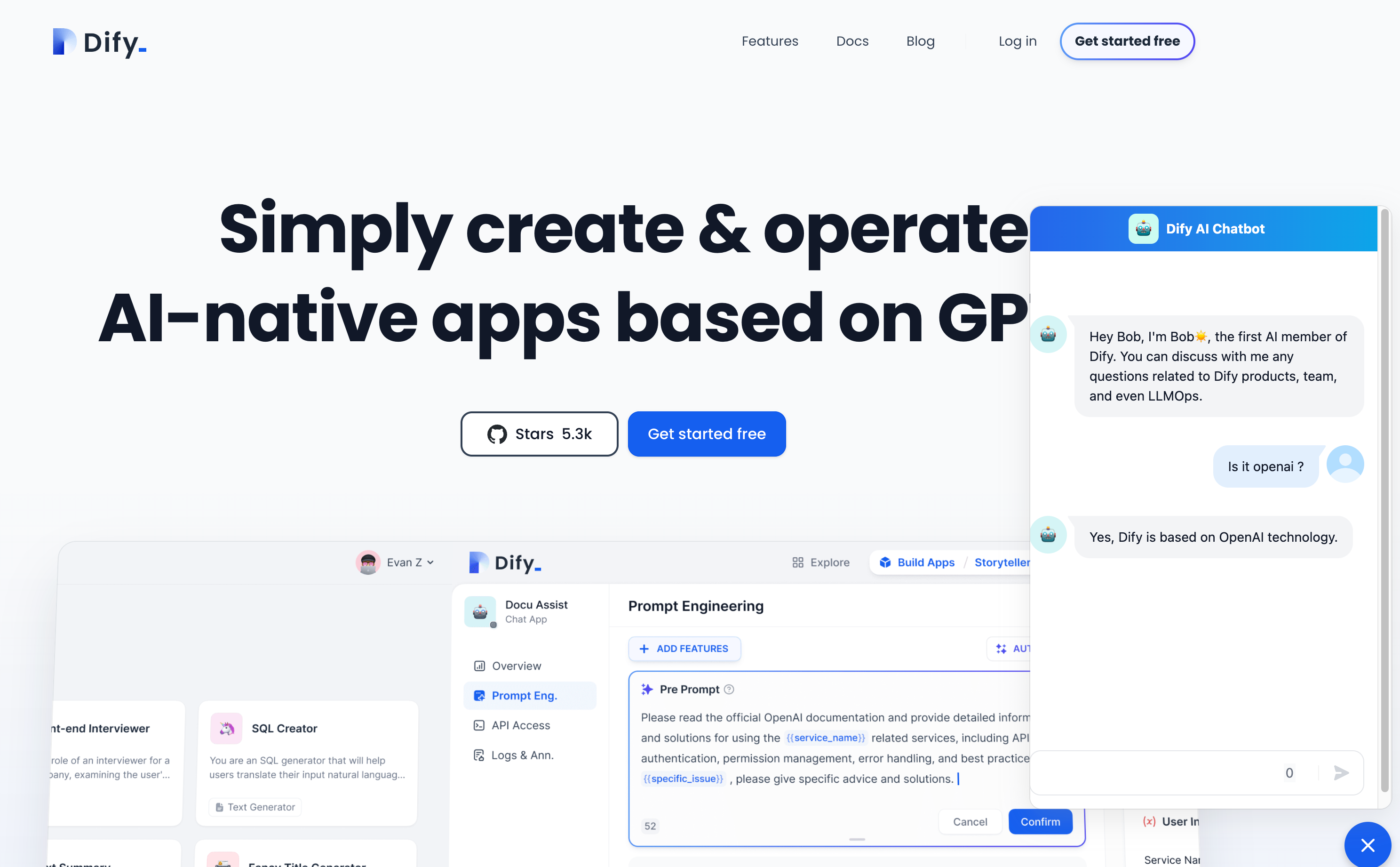
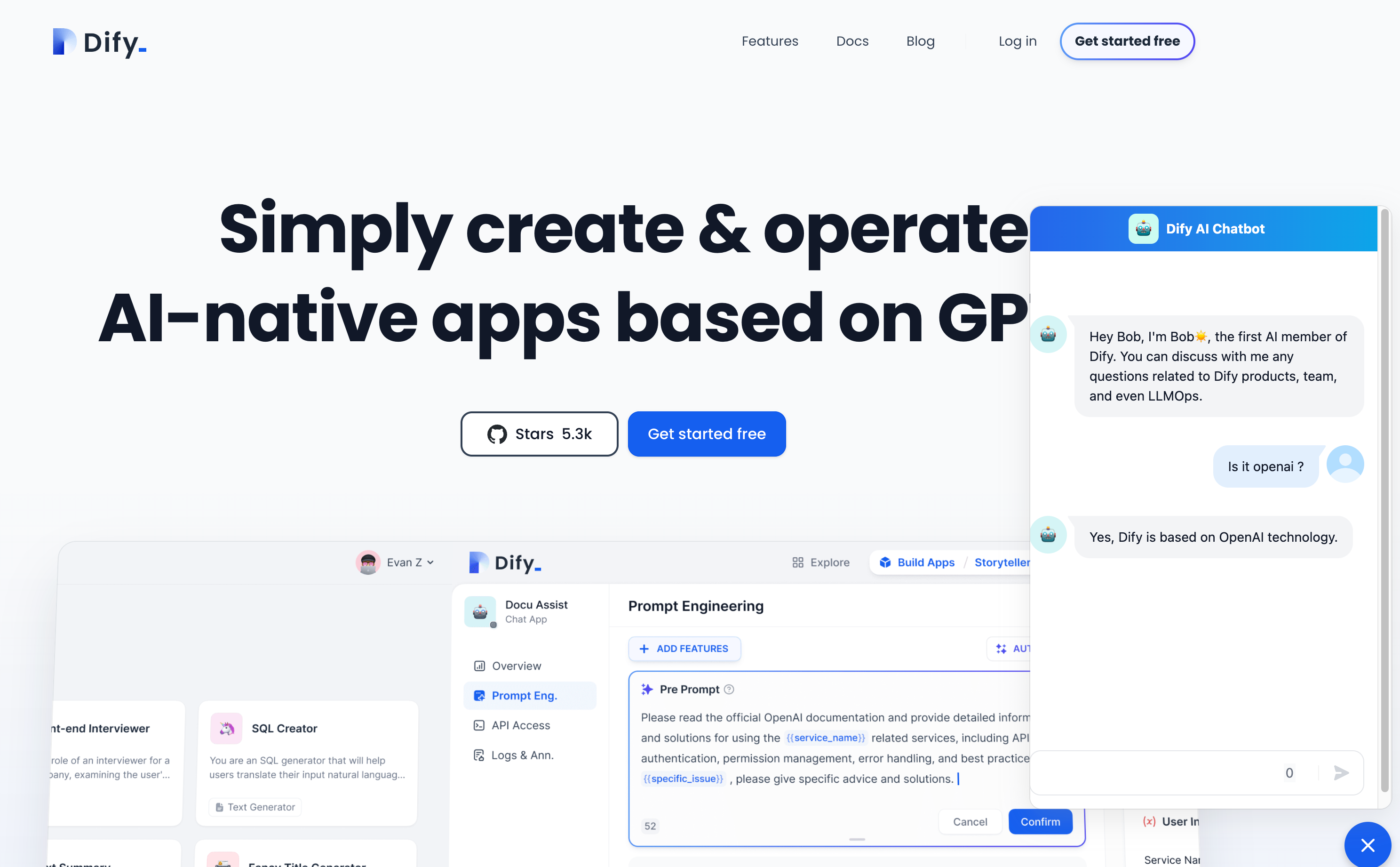
<body> 处,你将得到一个官网 AI 机器人:

嵌入后的 AI 机器人效果
自定义 Dify 聊天机器人气泡按钮
Dify 聊天机器人气泡按钮可以通过以下配置选项进行自定义:覆盖默认按钮样式
你可以使用 CSS 变量或containerProps 选项来覆盖默认按钮样式。根据 CSS 优先级使用这些方法实现自定义样式。
1.修改 CSS 变量
支持以下 CSS 变量进行自定义:2.使用 containerProps 选项
使用 style 属性设置内联样式:
className 属性应用 CSS 类:
3. 传递 inputs
支持四种类型的输入:
text-input:接受任何值。如果输入字符串的长度超过允许的最大长度,将被截断。paragraph:类似于text-input,接受任何值并在字符串长度超过最大长度时截断。number:接受数字或数字字符串。如果提供的是字符串,将使用Number函数将其转换为数字。options:接受任何值,前提是它匹配预先配置的选项之一。
http://localhost/chatbot/{token}?name=H4sIAKUlmWYA%2FwWAIQ0AAACDsl7gLuiv2PQEUNAuqQUAAAA%3D
编辑此页面 | 提交问题

